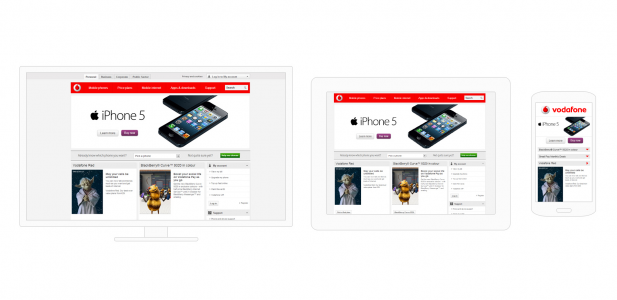
A lot of our work is centred on developing ideas which in the end may not fully go to market. As we customize and perform bespoke integration of the various software platforms, we are always aware of how we can push the envelope. Design ideas can't always simply be explained, and to gain traction with clients, they often need something they can see, touch and interact with. This can involve, for example taking an existing interface and re-imagining it for mobile devices like the iPad or Nexus tablets.
This enables us to meet the client and rather than say 'we have a great idea, what do you think about this?', we can hand the client a device or point them to a url and say 'we have visualised how this can work, here it is, have a play around'. With the client already in the mindset of their future platform, the discussion shifts away from the question of should we implement this, to what is the best way to implement this.

Of course the problem with this approach is the danger of having developers sitting around spending an inordinate amount of time working on projects that don't yet exist. Even though the pay off may be great in the long term, an efficient business will only require this kind of work on an ad-hoc basis. As such, it is very important to be able to churn these quickly while maintaining a high degree of quality.
When thinking exclusively about working on the front-end, it's interesting to think back at how my own process has evolved in taking an idea from simply a thought to a viable working prototype. What used to take me days, I now do in a matter of hours. The key is a number of modern technologies working in synergy. These include HTML5, CSS3, JQuery, Underscore.js, Modernizr, PhoneGap (for mobile) and Twitter Bootstrap.
Bootstrap could be described as a web developers bag of handy tools. The developers describe Bootstrap as 'a collection of CSS and HTML conventions'. Built with web standards in mind and utilizing a wide range of tools oriented towards structure, layout, components and basic front end functionality; it provides everything needed to ensure a clean start to a HTML template.
After having to build grids, buttons, and customising JavaScript countless times, you can truly appreciate a framework that takes the toil out of the creative process, effectively leaving the more involved and dynamic elements of a web page in your hands.