Introduction
How can the static files be managed during development of WebCenter Portal Framework Application?
This guide will explain some of the best practices about managing and placing the static files WebCenter Portal Framework Applications development. It has the following chapters:
- Where to put the static files during development.
- Solution A) Using PortalWebAssets project.
- Solution B) Putting the static files in MDS Shared folder.
- How to reference static files
- Using current context-root
- Using portal-preference
- Using advanced mapping-resources
- Move to production: What to do with the static files when moving to a productive environment.
- Tips and performance recommendations.
Where to put the static files (CSS, JS and Images) during development?
PortalWebAssets
Creating a WebCenter Portal Framework Application using JDeveloper wizard will create two projects:
- Portal: Project containing portal resources, custom Java code etc…
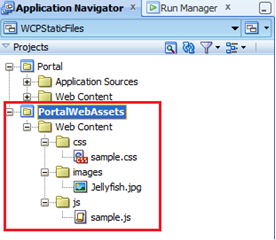
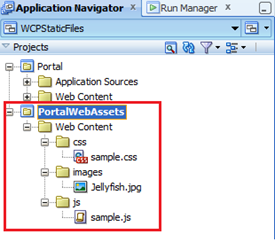
- PortalWebAssets: Project for all static files as Images, CSS and JavaScript except Skin CSS files.
Put your static files in the PortalWebAssets project Web Content folder.
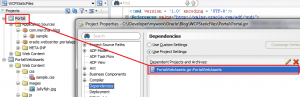
PortalWebAssets is deployed with the Portal application.
MDS Shared path
The static files can be deployed to the MDS.
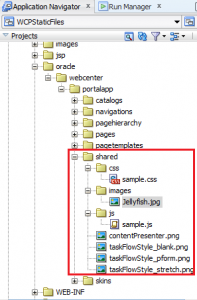
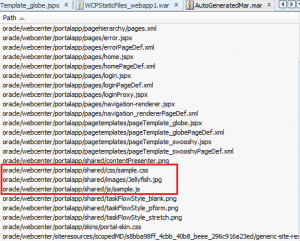
Use as base path the folder [/oracle/webcenter/portalapp/shared] and create a custom hierarchy of folders containing the JS, CSS and Images.
These static files will be deployed to WebCenter within the MAR file.
In addition, the static files from the Shared Folder can be uploaded to MDS following one of the next:
- When exporting a Portal Resource you can add to the MAR file the static files of the /shared MDS folder.
- Using WLST to upload files to MDS.
How to reference the static files
There are different ways to reference the static files:
- Using the current context-root of the application
- Using the BaseResourceURL portal preference (recommended).
- Using Dynamic Mapping URLs.
Using the current context-root
This means that the static files will be accessible from the context-root of the Portal Application.
Resources can be accessed easily using the following helpful EL Expressions to get the current context-root.
${facesContext.externalContext.requestContextPath}
#{facesContext.externalContext.requestContextPath}
Using the Portal Preferences (recommended)
It will use the configured portal resource BaseResourceURL in adf-config.xml configuration file.
<portal:preference id="oracle.webcenter.portalapp.baseresourceurl"
desc="Default Base Resource URL EL"
value="#{request.scheme}://#{request.serverName}:#{request.serverPort}#{request.contextPath}"
resourceType="BaseResourceURL" display="true"/>
To use the portal preference EL Expression to get the configured value:
<af:resource type="css" source="${preferenceBean.baseResourceURL}/css/sample.css"/>
<af:resource type="javascript" source="${preferenceBean.baseResourceURL}/js/sample.js"/>
<af:image source="#{preferenceBean.baseResourceURL}/images/Jellyfish.jpg" id="pt_i1"/>
Why is it recommended to use the portal-preference BaseResourceURL?.
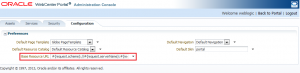
- The value of the portal-preference can be changed at Runtime through the Portal Administration Console.

- Template/Page does not have to be changed to reference a different context-root.
Dynamic Mapping
The URLs can be constructed dynamically by specifying multiple namespaces without using baseResourceURL.
Namespaces must be defined in adf-config.xml configuration file.
Sample:
<portal:resource-mappings>
<portal:resource-mapping path="/"
url-prefix="#{request.scheme}://#{request.serverName}:#{request.serverPort}#{request.contextPath}"/>
<portal:resource-mapping path="/oracle/webcenter/portalapp/static"
url-prefix="http://server/static"/>
<portal:resource-mapping path="/myportal/static/images"
url-prefix="http://server2/static_resources"/>
<portal:resource-mapping path="/myportal/myapp/static/images"
url-prefix="http://server/static/myportal"/>
</portal:resource-mappings>
What do the mappings means?
- When referring /images it will be translated to http(s)://[server]:[port]/[context-root/images.
<af:image source="#{preferenceBean.staticResourceURL['/images/Jellyfish.jpg']}" id="pt_i1"/>
- When referring /oracle/webcenter/portalapp/static... will be translated to http://server/static/oracle/webcenter/portalapp/static...
Use the following EL Expression to use Dynamic URLs:
#{preferenceBean.staticResourceURL['pathofthestaticresource']}"/>
Moving to production
In a production environment, the static files should be placed in the Web Tier (Apache/OHS) due performance. Copy the structure built at PortalWebAssets or MDS Path (depending of the desired solution) to the docroot of the Web Tier.
Tips and performance recommendations
- Enable DEFLATE module at Web Tier level (in a separate .so configuration file to maintain clean the mod_wl_ohs.conf file). It will significantly reduce the size of the pages compressing the static files.
- Try to reduce the number of static resources served from WebCenter Content. When serving images from WebCenter Content, follow these recommendations:
- Configure Oracle Inbound Refinery with Oracle WebCenter Content to enable different renditions and reduced size version of the images.
- After configuring Oracle Inbound Refinery with Oracle WebCenter Content, add the following configuration parameter to Oracle WebCenter Content for direct access to the renditions from the layout statically
RenditionListExportedForStaticAccess=Preview|Native|Thumbnail|Web
- Use following tip of my colleague David to access the desired rendition of an image of WebCenter Content from WebCenter Portal Application.
http://oracle-webcenter.blogspot.co.uk/2012/04/show-any-image-rendition-in-content.html
- Enable ADF Javascript Partitioning to reduce the amount of JavaScript loaded by ADF Framework
http://www.ateam-oracle.com/adf-javascript-partitioning-for-performance/
References: http://docs.oracle.com/cd/E29542_01/webcenter.1111/e27739/jpsdg_app_create_framework.htm#CIAFAGHD