In ADF and WebCenter Framework Portal applications is easy to assign a Custom Skin which overrides the ADF Labels.
However, it is common to have doubts about how to do it in WebCenter Portal (formerly called Spaces).
Download the PortalCustomSkins from my Samples repository
The following solution will give answer to:
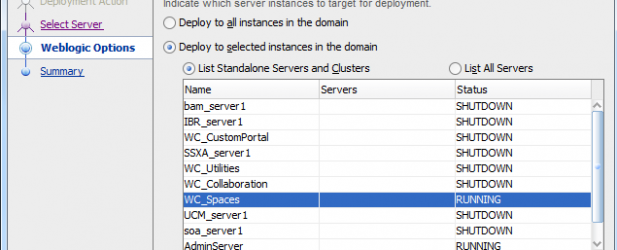
- How to deploy a Custom ADF Skin in WebCenter Portal server.
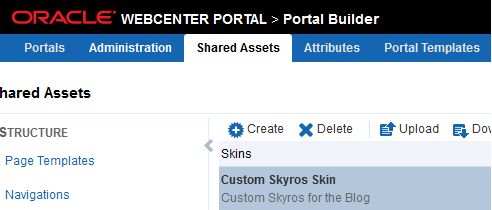
- How to make it available in the Administration Console.
How can be deployed a Skin as a Shared Library?
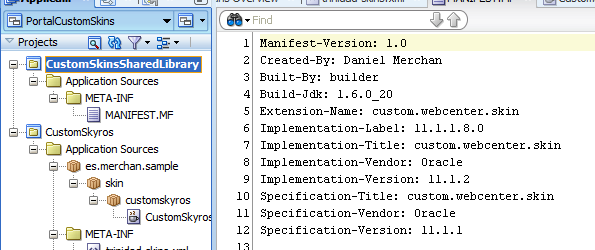
Create an Application for deploying the custom skins as following:
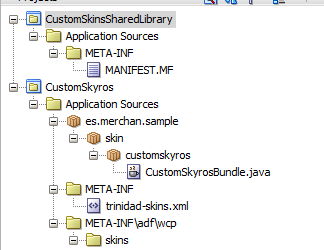
Create a project inside of the application containing at least the following:
- trinidad-skins.xml under src/META-INF folder
- A CSS file under the src/META-INF/adf folder (Use adf folder as the prefix to use the ADF Resource Loader).
- Generate a JAVA or Properties file including the overrided ADF Labels.
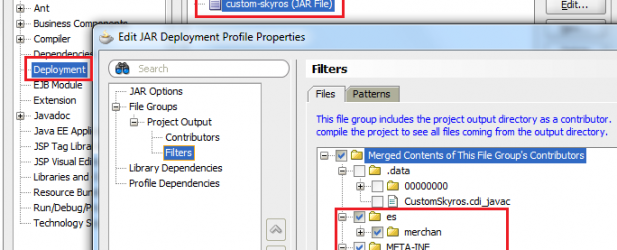
- Generatre a JAR Deployment Profile for each Skin project making sure that trinidad-skins.xml, the CSS and the Java or properties files are included.
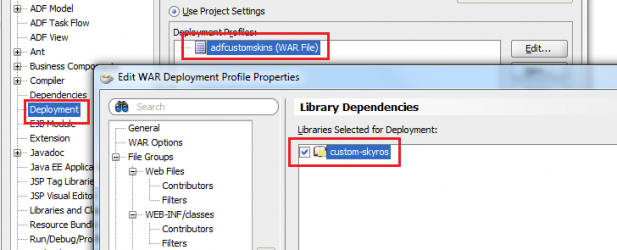
JAR Deployment Profile including all required files
- Create a project to deploy all the Skins (JARs) in a single WAR Shared-library.
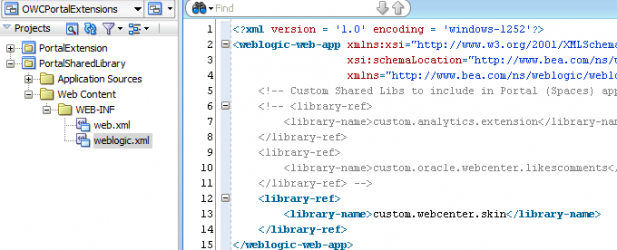
Register the new Shared-lib using the Portal Server Extension Project.
How can be used the new Skin in the Administration Console?
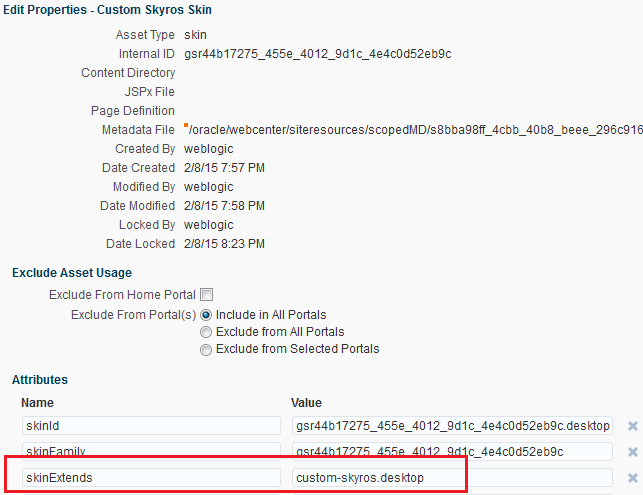
The best approach to use the deployed Custom Skin is to create a new Skin which extends the Custom. It can be done using the Administration Console or the DesignWebCenterSpaces project.
Assign the new Skin to a Portal and check that the ADF Labels are overrided.
References